三种像素的概念
- css像素:在写样式代码的时候使用到的逻辑像素,是一个抽象的概念,实际并不存在
- 设备独立像素(dip):独立于设备的用于逻辑上衡量像素的单位,是一个总体概念,包括了css像素
- 设备像素:物理像素,设备能控制显示的最小单位
|
|
ppi和dpr的概念
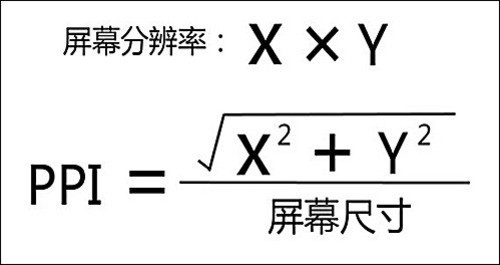
ppi:屏幕像素密度。即每英寸像素数,即在一个对角线长度为1英寸的正方形内所拥有的像素数,并非没英寸面积

dpr:设备像素比,设备像素/设备独立像素,在js中可以通过
window.devicePixelRatio来获取。1dpr为2时,使用4(2*2)个设备像素显示1个css像素
图片缩放大小 = 图片css大小 * dpr
所以我们要在非标准屏幕上以同样大小显示同一张图片时,需要缩放图片大小。
viewport
|
|
视觉视窗:设备的屏幕区域,用户通过屏幕所看到的页面内容,对应的是css像素,会随着页面的缩小放大而改变。
布局视窗:
document.documentElement.clientWidth,布局视窗的宽高值是在页面没添加viewport 时所获得的值,一般为980px理想视窗:就是优化布局视窗,viewport的终极形态。
1234#理想视窗会随着设备的翻转而改变,user-scalable=yes可以防止缩放也可以翻转<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=yes"># 全部禁止<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
各种宽高
window.screen.height/width:表示的是设备独立像素!比如ip6(分辨率为1334*750),但是用这个属性测出来的是375*667。乘以设备像素比dpr正好是分辨率的值。window.innerHeight/innerWidth:屏幕可视宽高,包含了滚动条的宽高window.outerHeight:document.documentElement.clientWidth/clientHeight:屏幕可视区域宽高,不包括滚动条和工具条,和$(window).width()结果一样document.body.clientWidthelement.offsetWidth/Height:本身宽高+padding+滚动条+borderelement.offsetTop/offsetLeft:相对位置element.scrollWidth/scrollHeight:包含溢出内容的尺寸element.scrollTop/scrollLeft